Se está desenvolvendo uma aplicação com React native, você vai querer personalizar o mesmo. Então, vamos ver como colocar a tela inicial e os ícones do aplicativo como queremos.
Primeiro temos que criar o nosso projeto.
1 | react-native init helloworld |
Criando as images
Existem dispositivos de todas as formas e tamanhos, portanto, nossas imagens de tela inicial também precisam ter uma variedade de tamanhos. O Phonegap tem um guia dos tamanhos de telas e ícones que o seu aplicativo deve ter.
Usaremos o Image Gorilla da Ape Tools para gerar todos os tamanhos necessários para a nossa tela inicial. Na ferramenta use uma imagem PNG sem transparência de 2048x2048 para a tela de abertura e uma imagem PNG de 1024x1024 para o ícone.

![]()
Assim que o processo do Image Gorilla seja concluído, baixe o zio e extraia. Você verá vários diretórios, só estamos interessados nos diretórios Android e IOS.
Adicionando no IOS
Abra o arquivo ios/helloworld.xcodeproj, com o XCode.
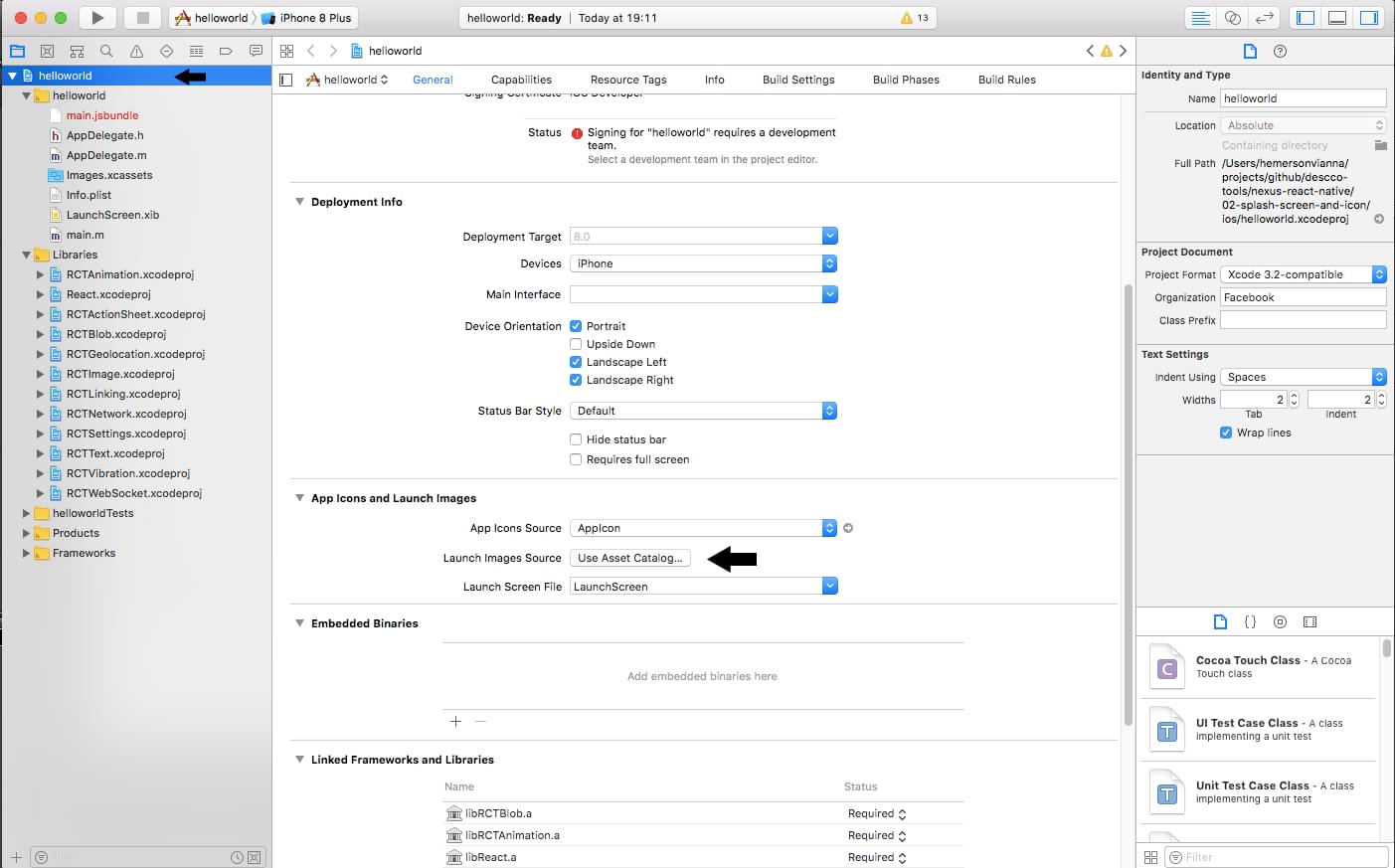
Após o processo de indexação, selecione o projeto no menu esquerdo, que será mostrado o conteúdo para a edição. Role para baixo até achar a opção Launch Images Source e clique em Use Asset Catalog....

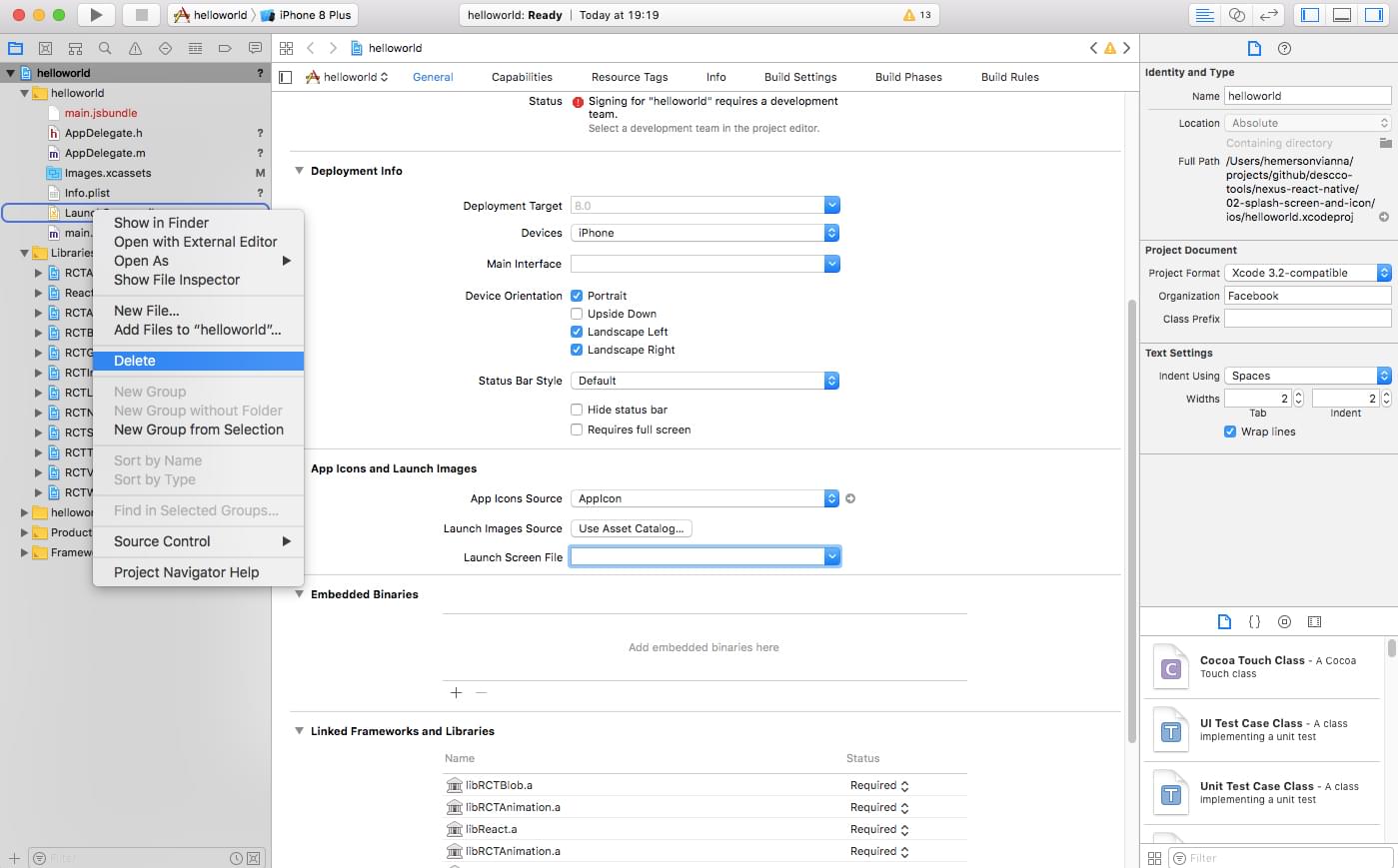
Na caixa de diálogo que aparece clique em Migrate. Em seguida, no campo Launch Screen File, exclua LaunchScreen e deixe o campo em branco. Você também pode excluir o LaunchScreen.xib do navegador à esquerda.

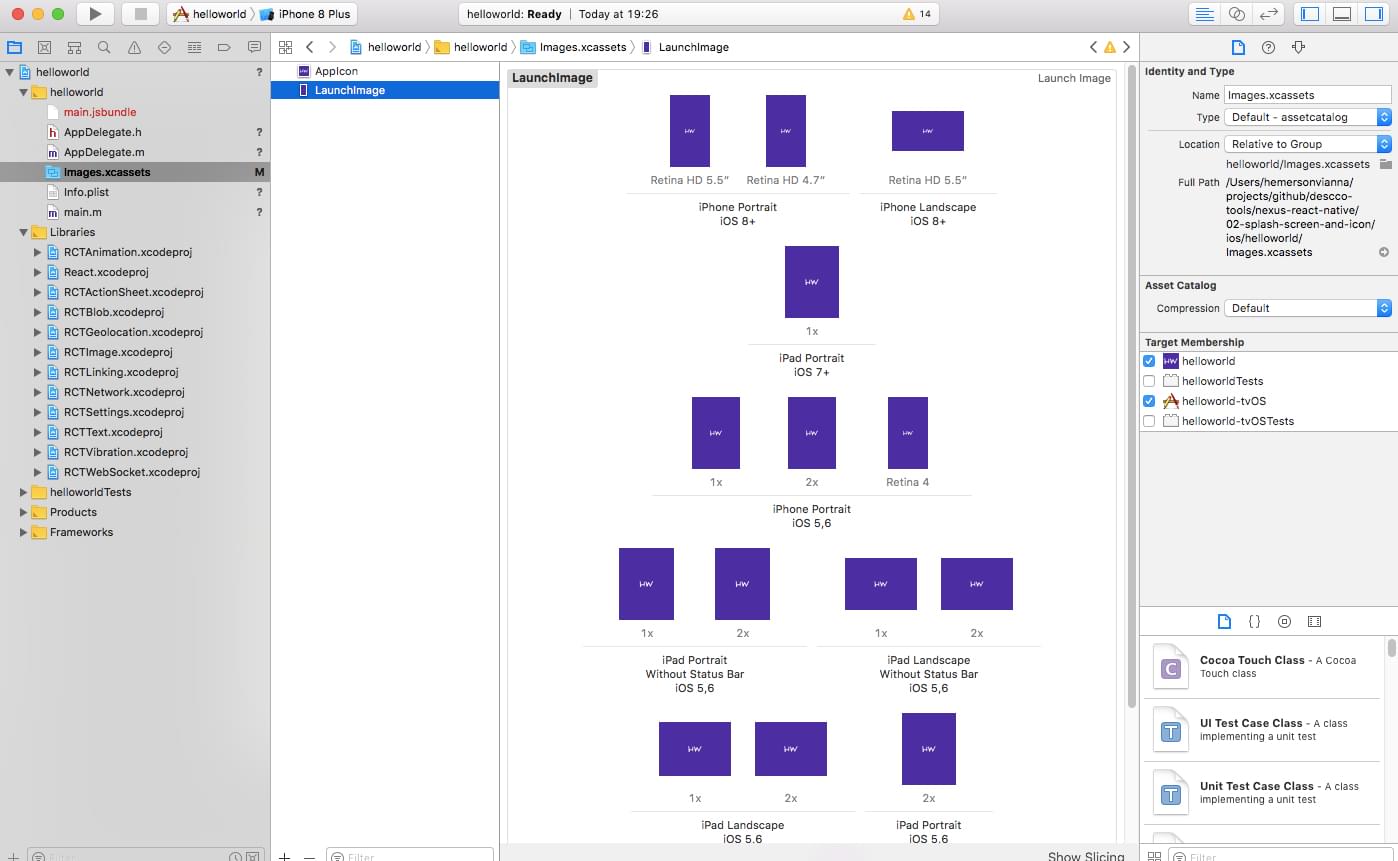
Dentro da pasta Imagens.xcassets, existe agora uma opção LaunchImage dentro dela. Aqui é onde vamos arrastar e soltar as imagens IOS geradas.

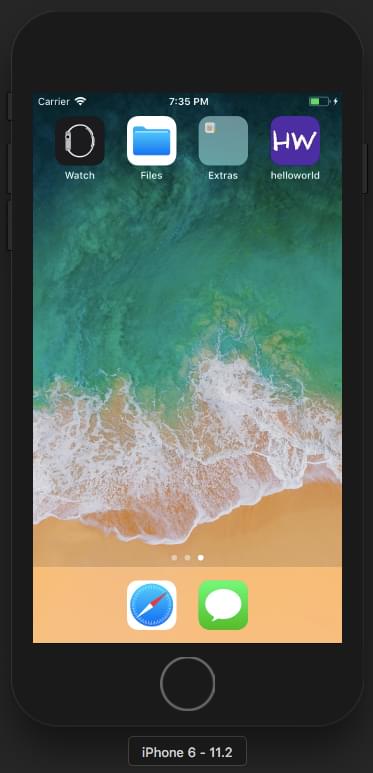
Agora, executando react-native run-ios, já é possível ver a nossa tela de abertura nova e o ícone.


Adicionando no Android
As próximas dicas tem como base o artigo Splash Screens the Right Way.
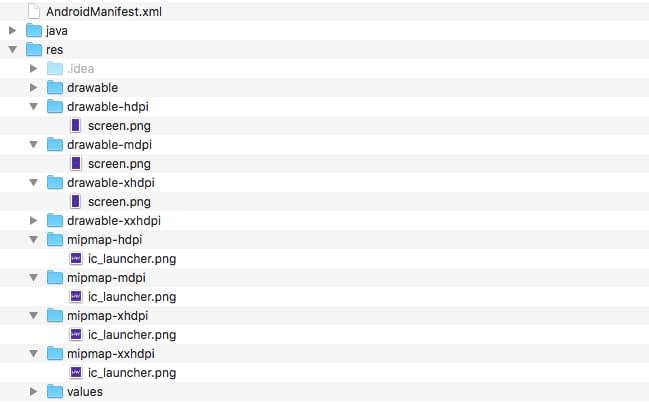
No Android, primeiro copie os seguintes diretórios das imagens geradas:
- drawable-hdpi
- drawable-mdpi
- drawable-xhdpi
- drawable-xxhdpi
e cole no diretório android/app/src/main/res.
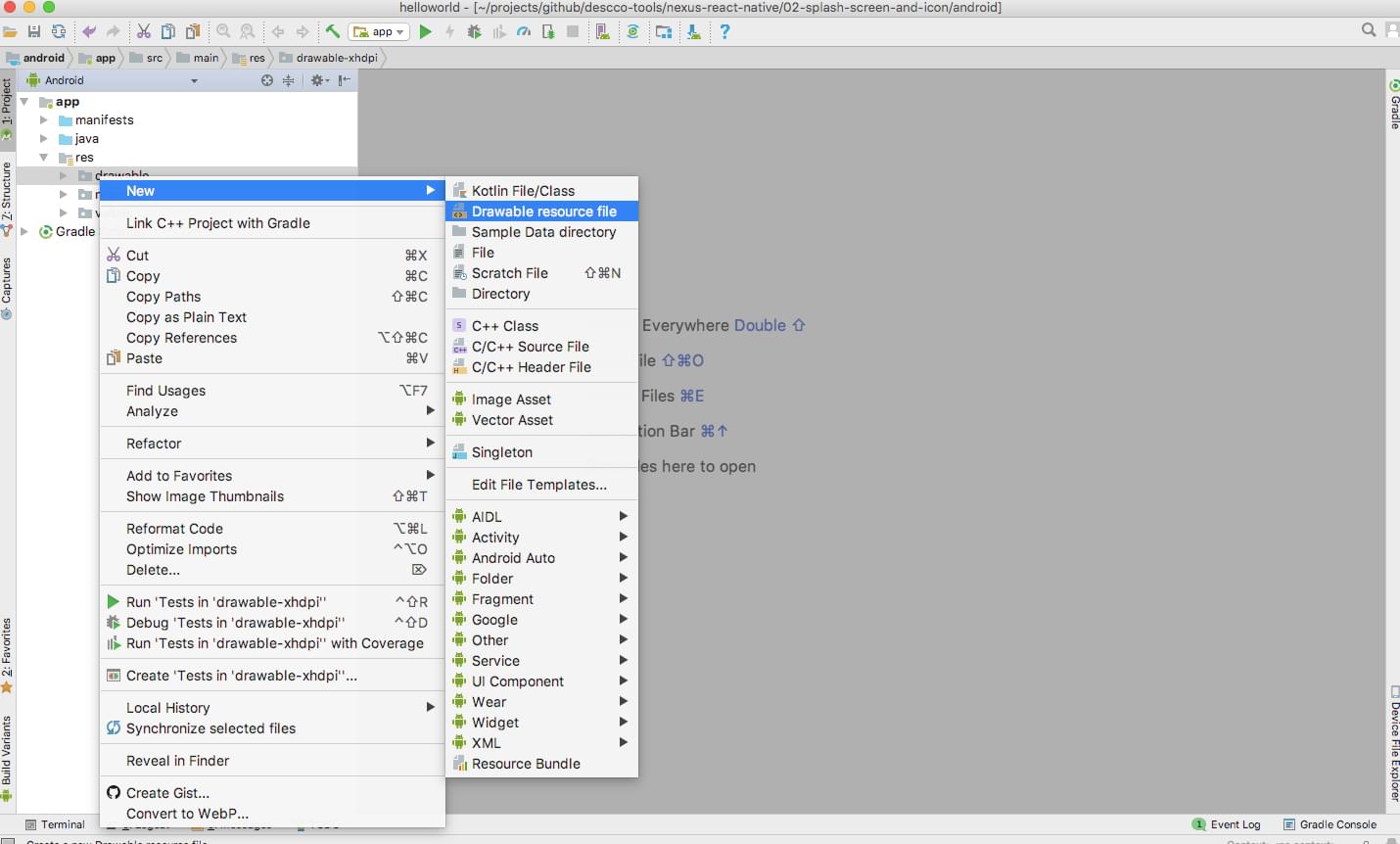
Abra o projeto no Android Studio (sempre abro o arquivo android/build.gradle, que assim ele já verifica as configurações do gradle). Em app/res/drawable, crie um novo Drawable resource file. Nomeie esse arquivo project_splash.

Dentro do arquivo cole o seguinte:
1 | // project_splash.xml |
A exibição da tela de abertura deve estar pronta imediatamente, mesmo antes de poder inflar um arquivo de layout em sua atividade de splash.
Então você não usará um arquivo de layout. Em vez disso, especifique o plano de fundo da tela inicial como o fundo do tema da atividade.
Agora precisamos adicionar um novo estilo no arquivo android/app/res/values/styles.xml, resultando no seguinte arquivo.
1 | // styles.xml |
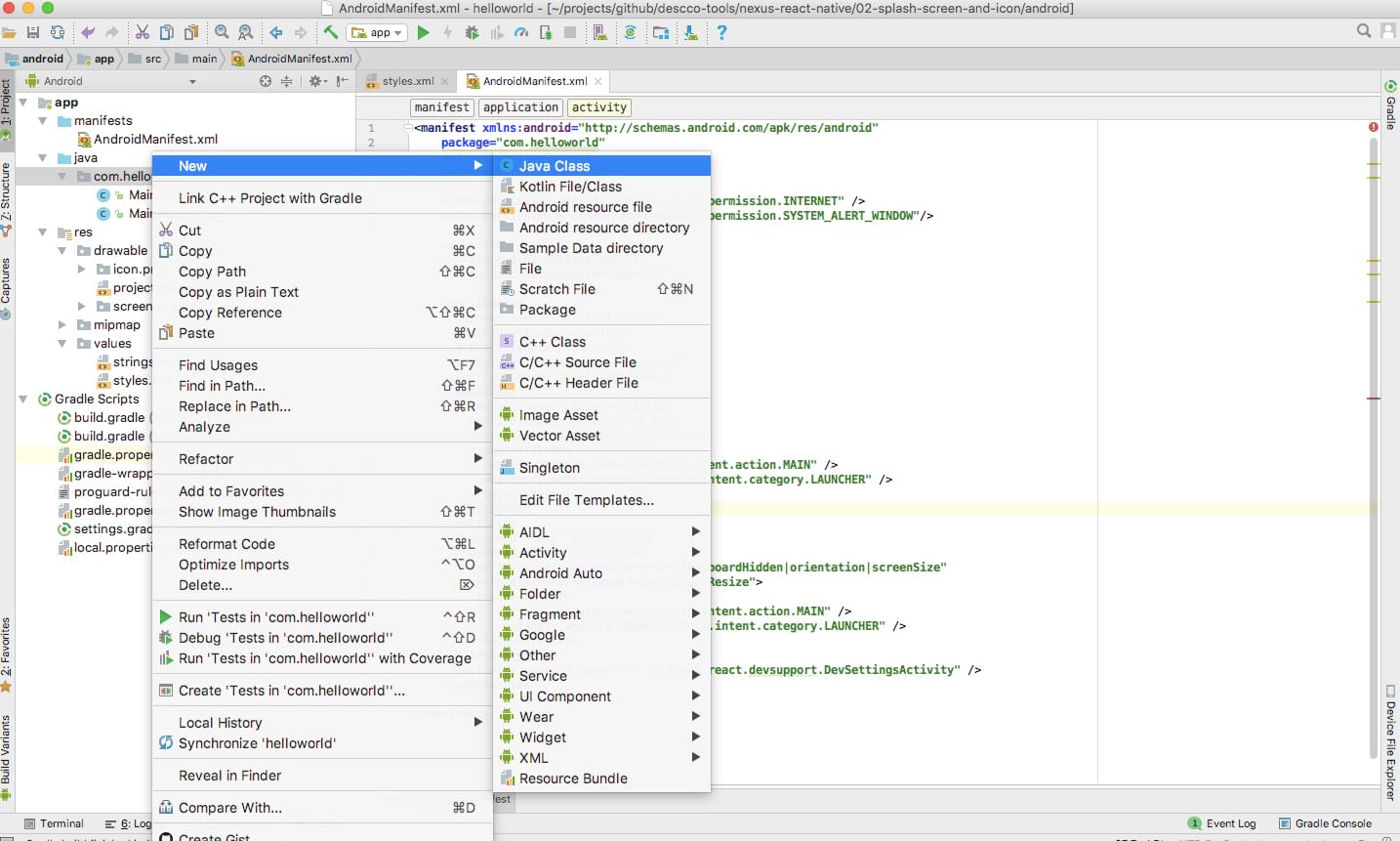
Agora precisamos fazer algumas atualizações AndroidManifest.xml. Vamos criar uma nova atividade com o nome de .SplashActivity.
Basicamente, mude o nome da atividade existente e adicione android:theme="@style/SplashTheme. Em seguida, crie uma atividade vazia com o nome de .MainActivity. Isso resulta em um arquivo como este.
1 | // AndroidManifest.xml |
Observe que movemos todas as configurações de MainActivity para SplashActivity.
Agora precisamos dizer ao SplashActivity que vá para o MainActivity, o que representa a nossa aplicação real. Para fazer isso você precisa criar uma nova classe Java chamada SplashActivity.

E coloque o seguinte código nesse arquivo. Certifique-se de manter a primeira linha o mesmo que o que for criado para o seu aplicativo, é específico do aplicativo.
1 | // SplashActivity.java |
Pronto! Temos as telas de abertura no Android. Para o ícone, basta substituir a imagen ic_launcher.png de cada pasta android/app/src/main/res/mipmap-*, com as imagens icon.png que estão nos diretórios respectivos drawable-*, mantendo o nome ic_launcher.png. Ou se preferir altere o arquivo AndroidManifest.xml, o valor de android:icon. Ex: android:icon="@drawable/icon".

Com tudo isso concluído, você deve ver o seguinte (extremamente brevemente) ao criar o aplicativo.


Conclusão
Depois da configuração dos ambientes e a implementação dos ícones e telas de abertura, agora é só focar na aplicação que pretende desenvolver.

